注意:この記事はもう古いです。
いまわたしはBlankというテーマをカスタマイズして使っています。それに際しては作者さまのブログが参考になりますのでご覧ください!
moonnote.hateblo.jp
(2016/04/03)
こんにちは!
先日はてなブログにお引っ越ししてきました。こちらでもよろしくお願いします。
引っ越してきたときにはありもののテーマのデザインにしていたのですが、先日デザインを(若干)オリジナルのものに刷新しました。やったぁ!
ということで、今回はそれに関する覚え書きを記します。「5日と20日は歌詞と遊ぼう」というタイトルのブログですが、今回歌詞は読みませんごめんなさい。
私はWeb関係のデザインにはまったく詳しくありません。
体系的に学びたい方は、他のサイトか書物をどうぞ。
http://lunasaurus.hatenablog.com/entry/2013/11/19/175446
たとえばid:lunasaurusさんの上記の記事には、昔の私に知らせたかったことがぜんぶ詰まっています。リンクも充実しています。
ベースのデザイン
ではここから、私がどうやってはてなブログのデザインに手を入れていったかについて記します。
私はCSSをぜんぜん知らないので、ベースがないとスタートできません…。
というわけで、ベースとなるデザインを探すところから始めました。
管理画面から、デザイン>デザインテーマ>「テーマストアでテーマを探す」を選びます。
テーマ ストア - はてなブログ
仕事のデキるデザイナーさんたちが作ったテーマが選び放題です!
テーマを選んだら「プレビューしてインストール」ボタンを押せば、私のブログにもデザインが反映されます。
今回はsatotakaさんのレスポンシブルーというテーマをベースにして、それを改変していくことにしました。

レスポンシブルーを適用させたところです。このテーマはレスポンシブルなので、ウィンドウの幅を変えるとそれに応じてデザインが変わります! 謎の技術!!
レスポンシブWebデザインについてはこちらもご覧ください。
Responsive Web Design JP | 日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイト
ざっくり完成形を作ってみる!
次に、ざっくり完成形の絵を作ってみました。Web上にではなくて、1枚のアートワークで作ればCSSのこととか考えなくていいので気が楽です♪
今回は、フラットデザインを意識したテイストにまとめることにしました。デザインにあたっては、
絶対おさえておきたいフラットデザインのまとめ | 株式会社LIG
こちらのページを参考にしました。
ざっくりイメージを作るため、あらかじめレスポンシブルーの状態でスクリーンショットを撮っておきました。Macの場合は「Command」+「Shift」+「4」さらに「スペース」という手順で、ウィンドウだけのスクリーンショットを撮ることができます。
Macのスクリーンショット機能のキーボードショートカットまとめ(17種類) / Inforati
次に、それをAdobe Illustratorで開いて、その上からデザインを当てはめていくことで、ざっくり完成形を作ってみました。アプリケーションは使い慣れているものならなんでもよいと思います。

その結果、こんな感じになりました。センスのなさには目をつぶってください!><
タイトルの水色は、上から四角を作って覆い隠してしまいました。文字の部分の背景は、描画モードを「乗算」にすることで色を重ねられます。
描画モードに関する挙動は、IllustratorでもPhotoshopでもGIMPでも同じです。
Adobe Photoshop での描画モード
こういうページが参考になりますが、ブログのデザインのざっくりイメージを作るだけなら、「通常」と「乗算」だけしか使わなくても大丈夫です。
タイトルを作る!
さて。どこからデザインを落とし込むのがいいでしょうか。
私はタイトルから始めました。タイトルならCSSを書かなくても画像を指定するだけで反映させられるし、全体の見た目ががらりと変わってテンションが上がるからです。
ということで、Illustratorのデータをpngファイルに変換します。
Illustratorから必要な部分を選び、コピーして、新規ファイルにペーストします。
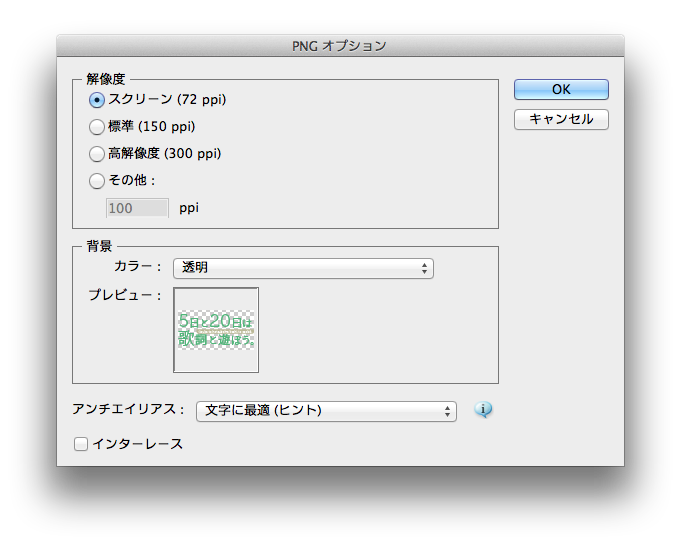
それから、メニュー>ファイル>書き出し...と選びます。

設定は上記の感じにしました。ほかのアプリケーションを使っていても、手順はだいたい同じだと思います。これでaiのデータはpngに変換されました。
ブラウザに戻り、管理画面から、デザイン>カスタマイズ>ヘッダ>タイトル画像と進みます。先ほど作ったpng画像を指定すれば、もうそれだけで反映されます。

できました。簡単ですね! タイトル背景の水色は、画像を指定したときには勝手に消える仕様のようです。このテーマの女子力っぷり♪
少し寄り道して、タイトルのデザインの話をします。
今回はフラットデザインを意識して、ウェイトが軽めでモダンなゴシックがいいなと思いました。そこで、小塚ゴシックをメインに使うことにしました。
ですが、小塚ゴシックはシャープな感じがこのブログにはそぐわないイメージです。そこで、ひらがなだけりょうにしました。「と」のかたちなどに注目! ちょっと暖かみがあり、いい感じです。
欧文は定番のHelvetivaも試しましたが、タイトルだしもう少しくせがあってもいいような気がしてきたぞ。うーん…。
ネットで調べたりした結果、Museoにすることにしました。最終的に文字の太さなどを調整して、

こんな感じにまとめました。
ahkslog: かっこいいフリーフォント「Museo」
Museoは最近流行しているみたいです。フラットデザインっぽくてかっこいい!
CSSに触れる!
だいたい完成形のイメージができたら、いよいよ私の苦手なCSSに触れます。
はてなブログテーマのらくちん制作環境 - kyabana's blog
CSSは、こちらの記事で紹介されているようにDropboxなどのサービスにファイルをアップロードするのが楽だと思います。Dropboxのアカウントを持っておらず、しかもこの記事の存在にも気づいていなかった当時の私は、CSSを直接入力することにしました。
管理画面から、デザイン>カスタマイズ>デザインCSSと進みます。

そこに表示されているCSSのURI(http://から.cssまで)をコピーし、アドレスバーにペーストします。

すると、CSSの生のデータに行き着きます。これをコピーして、先ほどURIが表示されていた個所を上書きしてペーストします。これで準備完了です。
これまでは、CSSは常に上記のURIを参照していたので、レスポンシブルーがバージョンアップされると、私のブログも自動的に新しくなる仕組みでした。
翻ってこれからはリンクされなくなるので、必要な改訂は自分で行わなければなりません。
でもこのCSSを書き換えることで、自分のデザインをブログに反映させることができるようになります! よし書き込むぞ!
の、その前に。
このブラウザの小さなウィンドウに直接入力してもよいのですが、CSSの編集にはエディタがあると便利です。私は、

Sublime Text - Text Editing, Done Right
Sublime Textを使っています。たぶんまったく使いこなせていませんが、かっこいいしそれだけで満足です。
専用のエディタを使うと、文字を補完してくれたりするので、打ち間違いがなくなります。括弧を入力すると閉じ括弧もその場で入れてくれるので、効率もテンションも上がります!
エディタに入力し、仕上がったら全体をコピーしてブラウザに戻り、先ほどの小さなウィンドウにペーストして確認するという作業を繰り返していきます(ちなみに章の冒頭で触れたDropboxを使い方法だと、この手順が省けるのでオススメです)。こうして少しずつCSSをオリジナルのものにしていきます。
CSSを探す!
ところで、必要な個所を修正するために、どの部分を書き換えたらいいのか、なかなか直感的には分かりません。
そこで私はブラウザのChromeに付いている「要素を検証」という機能を使いました。
「要素を検証」については、
Web開発でよく使う、特に使えるChromeデベロッパー・ツールの機能 - Build Insider
こちらの記事をご覧ください。

Ctrl+クリックで「要素を検証」を呼び出します。

すると画面の下部にHTMLが、上部にはデザインが現れます。下部のそれぞれの要素にカーソルを当てると、上部のデザインがハイライトして、対応する場所がどこにあたるのかを教えてくれます。例えばタイトルの文字の色を変えたいとき、どこを書き換えればいいのか、すぐに分かります。
また、画面右下のCSSを書き換えると、その場でデザインに反映されます。めっちゃ便利!
この書き換えは一時的なものなので、必要な個所を試しに書き換えてみて問題なければ、それを随時Sublime TextにコピーしていけばOKです。こうして少しずつデザインを修正していけます。
同様の機能はChromeの他に、私が持っているSafariにもありました。Safariでは「要素の詳細を表示」という名前のメニューになっています。他のブラウザにもあるかも。
ナビゲーションを作る!
私は今回、ブログのタイトルのところにナビゲーションを作ろうと思いました。

これです。
なぜかというと、このブログに来る人は過去の記事の中から、好きな記事を選んで読みたいだろうと思ったからです。
有名なブロガーさんなら、新しい記事は新しいというだけで価値があります。ですが、私の場合はそうはいきません。そのため、分かりやすい場所に過去の記事にアクセスできる場所があるといいなと思ったのです。
そういうわけで、ナビゲーションを作っていきましょう。
管理画面から、デザイン>カスタマイズ>ヘッダと進みます。
タイトル下にHTMLを記述できます。ここには自由に要素が置けるということです。私は、以下のように書きました。
<div id ="hdbtns">
<a class="hdbtn" id="hd-home" href="http://hacosato.hatenablog.com/">home</a>
<a class="hdbtn" id="hd-archive" href="http://hacosato.hatenablog.com/archive">archive</a>
<a class="hdbtn" id="hd-about" href="http://hacosato.hatenablog.com/about">about</a>
</div>3つのa要素を並べて、divで囲んでいます。見よう見まねですが、私の環境ではきちんと動いているようです。a要素はリンクに使います。div要素はそれを取りまとめる係だと認識しています。これで、HTMLは終わりです。
対応するCSSも書かないと、この部分は文字だけになってしまいます。そこで、管理画面から、デザイン>カスタマイズ>デザインCSSと進みます。そして以下のように追記しました。
div#hdbtns {
text-align: center;
position: relative;
margin: 0 auto 50px;
display: block;
}
.hdbtn {
display: inline-block;
padding: 10px;
width: 100px;
height: 20px;
margin: 3px;
}
#hd-home {
background-color: #ee794f;
}
#hd-archive {
background-color: #4fa2da;
}
#hd-about {
background-color: #eab61a;
}上記は抜粋です。その他に、角を丸めるCSSなどを書き足しています。
このCSSの中で重要なのは、.hdbtnの中の「display: inline-block;」だと思います。inline-blockとは、
並べたい要素にdisplay: inline-blockを指定してインラインブロックにする方法です。 インラインブロックはブロック要素のように高さや上下マージンを持ちながら横に並んでいくという便利な要素です。
とのこと。私は、
http://www.halawata.net/2011/10/css-float-display-box/
このページを参考に作りました。勉強になります!
Webフォントを使う!
ところで、私が作ったメニューはただの文字に色を付けただけのものです。せっかくタイトルの近くにあるので、タイトルとフォントを揃えたいと思いました。
ボタンを画像にする方法もあります。ですが私は、Webフォントを使うことにしました。そのほうが軽くなりそうだからです。
Googleの提供するGoogle Web Fontsはアカウント登録の必要も無く、実装が非常に簡単なそれの一つです。商用・非商用ともに無償で利用が可能と言うのもポイント:)
Webフォント「Google web fonts」の使い方・実装手順メモ | OZPAの表4
ここを見て作業しました。ナビゲーションの部分には、タイトルにも使ったMuseoに似たフォントを使いたいところ。
そこで、Googleで「museo like」と検索してみたところ、「museo like google font」とサジェストされました。みな考えることは同じです♪
結局、Googleに教えてもらったArvoというフォントを選ぶことにしました。
Google Fonts
実装するのはとても簡単だったので、ぜひ上記のサイトを参照にご挑戦ください。繰り返しですが、とても簡単♪
ここまで来たら、本来ならタイトルの文字もMuseoからArvoに揃えないといけないところですが、億劫になったのでやめました(笑)。
CSSでアニメーションに挑戦する!
調子に乗った私は、さらにCSSアニメーションに挑戦することにしました。
transitionプロパティというものを使うと、例えばカーソルをかざしたときに、ボタンのサイズが変わったりします。
多用すると見づらくなるものだとは思いますが、今回は思い入れのあるナビゲーションの部分に、アニメーションを導入することにしました。アニメーションは、
CSS3のtransitionプロパティでアニメーションを試してみた | THE HAM MEDIA BLOG
こちらのサイトを参考にしました。おかげさまでとても簡単にアニメーションができました。
現状はベンダープレフィックスという接頭辞を付けておかないと動作が安定しないようで、そのせいでCSSはすごく長くなってしまいます。ですがそれは、安定性のためには仕方がないようです。
また、CSSによるアニメーションに対応していない環境の人もまだ大勢いるようなので、アニメーションがなくても大丈夫なデザインにする必要があります。
スマホでもデザインする!
私のブログに来てくださる方の過半数がスマートフォンを利用しています。スマートフォンではてなブログにアクセスすると、スマートフォン用のデザインになってしまうので、今回私が工夫した成果はお楽しみいただけません。スマートフォンで来てくださっている方は、できればPCなどでもまたいらしてくださいね。
ところで、私のブログは文字ばかりなので、スマートフォン用のそっけないデザインだとかなり見づらくなります。そこで、管理画面から、デザイン>カスタマイズ>記事>記事下のHTMLを記述する部分に、
<style>
.entry-list strong {
font-weight: bold;
background-color: #ffe26f;
}
</style>などと入力し、「スマートフォン版にも表示する」にチェックを入れました。こうすることで、文字の周り限定ですが、スマートフォン版でもCSSを触ることができます。
このテクニックはずっと前に調べて、ネットのどなたかに教えていただいたのですが、元の記事が見つけられませんでした…。
おまけ
私はMacでこのブログのデザインをしました。私のMacではきれいに見えています。
でも、ほかの人の環境ではどう見えているのか分かりません。
そこで、いろんなブラウザで見たときのスクリーンショットを提供してくれるサイトを使いました。
http://browsershots.org/
URLを入力し、必要なブラウザを選んで「Submit」を押し、数分待てばスクリーンショットを用意してもらえます。
時間がかかるので、5つぐらいに絞ってSubmitするのがよいと思います。
デフォルトではものすごい量のチェックボックスがONになっていますので、「Select:」のところから「None」を選びましょう。そうするとチェックが一度全て外せます。
どれにチェックを入れればいいかを判断するには、Google Analyticsが役に立ちました。自分のサイトにアクセスする人に多い環境でbrowsershotsするのがよいと思ったからです。
私の場合、CSSへの対応が遅れているといわれている古いバージョンのIEからのアクセスはほとんどありませんでした。そこで、WindowsのChrome 32.0、Firefox 26.0、 MSIE 8.0、MSIE 9.0、それとMacのSafari 6.1にチェックを入れました。browsershotsは最新のブラウザは一部対応していないようなので、未対応のものは近い中から選びました。

このときには5つリクエストして、2つ失効してしまいました。繰り返していればそういうこともあるので、時間を置いてもう一度挑戦しましょう。
まとめ

私はこんな風にデザインを進めました。途中でも触れたように、CSSファイルはDropboxに上げておく(こちらの記事を参考に)のがラクだと感じましたが、それ以外はここまでまとめてきたような方法をとれば、迷うことが少なくなります。やったね未来の自分!
次回予告:次回はちゃんと歌詞を読みます。Mr.Children『GIFT』を取り上げる予定ですので、今後ともよろしくお願いします☆